|
|
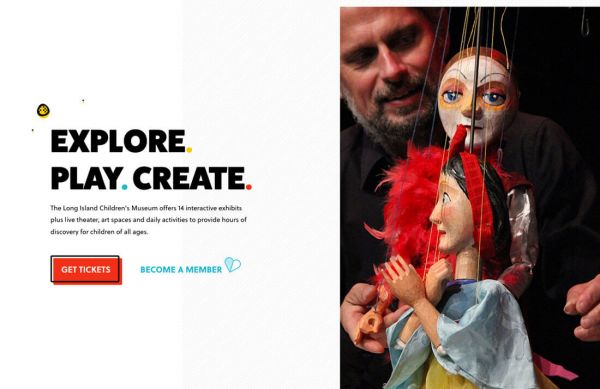
當我們在聊網頁設計的時候,可讀性是我們最常提及的話題。良好的設計應該都是可讀的設計,如果信息都無法正常而清晰的傳達,那么設計就失去了意義。設計的可讀性和排版設計息息相關,與此同時,對比度的控制也是其中的核心。想要提升內容的可讀性,讓內容以更加順暢、更符合邏輯的形式呈現在用戶面前,你需要借助對比度來表達,讓用戶真正順暢的理解。 1、色彩對比 前景的文字需要和背景有著明顯的對比,它需要能夠吸引用戶的眼球。 創建色彩對比的方法有很多,最流行的做法是在白色或者淺色的背景上使用黑色或者深色的文字。這種設計由來已久,經久不衰的理由是它確實非常有用。當然,將兩種顏色倒置過來,也一樣有用。 但是,在實際的設計過程中,情形復雜多變。文字和背景的配色往往受到多種因素的影響,這個時候需要多加嘗試,反思文字在背景的映襯下是否能夠被用戶清晰的看到,尤其是在視頻和圖片之上追加文字排版的時候。 為了降低背景多變的色彩對于文字的視覺影響,一個比較靠譜的方案是在圖片和視頻上覆蓋上一個半透明的有色圖層,來“統一”色調,讓文本的可讀性更好。設計師可以通過調整這個有色圖層的透明度、明度和色調來控制和文字的對比度,這樣一來,背景圖片和視頻中的內容對于文字的影響可以降到最低。 另外一個方案,是將文字和圖片、視頻分開排布,這樣就不會犧牲兩者的信息表現力,唯一的問題是需要提供雙倍的展示空間,并且需要選取合理的排版布局。
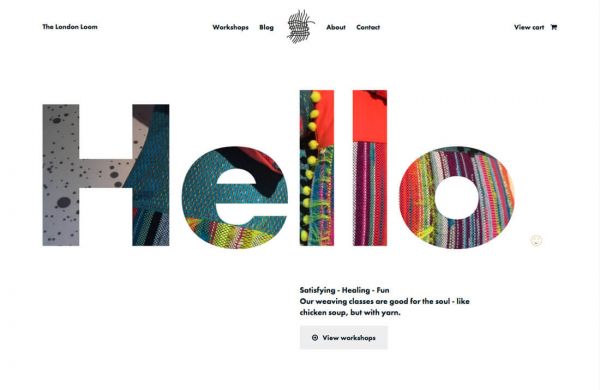
2、文本樣式的對比 不同風格樣式的文字能夠借助差異,吸引用戶的注意力。有趣而讓人著迷的字體越來越多,比如手寫襯線字體 Le Farfalle 就是如此。 單個字體本身的優秀網站制作中網頁設計是很不錯,但是兩種不同字體的對比帶來的反差,更能吸引用戶。 不過,不同字體的搭配是非常講究的,因為風格不搭的不恰當誰家常常會讓用戶感到震驚。可以選擇一些具有相同特征的不同字體,用戶不會為之感到突兀,這些字體最好擁有相同的x高度(小寫字母x的高度),在弧度和傾斜角度上非常接近。這些“和而不同”的字體能讓文本內容看起來一致而有差異,有趣而不枯燥。
3、大小尺寸對比 不同風格樣式的文字能夠借助差異,吸引用戶的注意力。有趣而讓人著迷的字體越來越多,比如手寫襯線字體 Le Farfalle 就是如此。 超大的字體和超小的字體所構成的視覺差常常能夠讓用戶驚嘆。 當字體大到一定程度的時候,就能帶來足夠的視覺沖擊,如果搭配上很小的字體構成對比,那么這種視覺沖擊會顯得更加引人矚目。雖然超小的字體單獨使用也能形成類似的效果,但是相比超大字體要困難的多。 字體的大小差異,很容易被用戶注意到,超大的字體能夠在你的整個設計當中形成視覺焦點。在文章排版中,正文字體使用正常大小,標題和副標題使用超大字體(副標題會相對小一些),這樣的設計會讓文章排版的輕重緩急清晰地呈現出來。
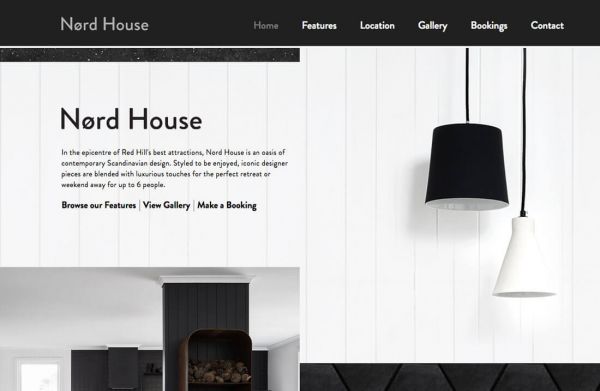
4、對齊模式 談到可讀性的時候,對齊其實也個無法回避的話題。而在排版中,不同的對齊模式也是能構成對比的。 通常,在對齊的設計上有兩種常規思路: ·網站建設中正文和標題采用不同的對齊模式,構成對比 ·在全部排版中沿用相同的對齊模式 從某種意義上來說,兩種思路都是對的。選取那種思路,主要取決于文本、標題和其他設計元素之間的關系。如果采用相同的對齊方式,能否保證標題和正文之間有明顯對比、能否從背景和其他元素中脫穎而出?文本的行間距、字體大小、和其他元素之間的距離能否構成良好的視覺差? 在談到UI中的對齊問題的時候,最直觀的模型是一段文本和按鈕之間的關系。排版中,文本元素和按鈕之間的對齊模式應該是怎樣的?這個問題很有意思,許多設計師傾向于讓文本和按鈕縱向排列,居中對齊,但是網站的其他元素搭配進來的時候,又往往不會居中對齊。所以,對齊方式,是由元素本身的屬性來決定,根據整個設計,合理搭配。
5、長文本內容 對于包含大量文本內容的網站建設而言,正文部分的內容排版就顯得相當重要了。如果文本內容都是無縫的呈現出來的話,用戶很可能因為沒有層次而無法抓住重要信息。 所以,網頁中大量的文本信息,應該考慮下列因素: ·文本塊的區域和大小 ·每行文字的長度和高度 ·項目編號和列表 ·字符的粗體和斜體 ·色彩 所有的這些屬性都能將文本中特定的關鍵詞、信息甚至語氣同其他的內容區分開來,它們會成為文本中重要的錨點,將和總要的信息通過這種差異和對比,推送到用戶面前。 在較長的文本區塊中(尤其是博客和長文中)使用不同的樣式來區分不同類型的內容,這樣做可以明顯降低用戶閱讀的疲勞度。將長內容分解為更易于閱讀的部分,用戶才更容易買單。
|